How To Create Fixed Sidebar In Bootstrap 4 . To create such sidebar, add. Web here's an updated answer for the latest bootstrap 4.0.0. Fixed sidebar is the one in which, when the sidebar is open, it overlaps over the content. Step 1 — using position: Web learn how to create a fixed side navigation menu with css. This version has classes that will help you create a sticky or fixed sidebar without the extra css. This can be done by downloading the. Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. I just want to make the navbar and sidebar fixed even the user scroll. Web to create a fixed sidebar layout with bootstrap, you’ll need to integrate bootstrap into your project. Web familiarity with the bootstrap framework and how to implement it in your project. Web i'm using html, javascript, bootstrap, and css to create a navbar and sidebar for our system.
from www.youtube.com
Fixed sidebar is the one in which, when the sidebar is open, it overlaps over the content. Web to create a fixed sidebar layout with bootstrap, you’ll need to integrate bootstrap into your project. Web learn how to create a fixed side navigation menu with css. This can be done by downloading the. Step 1 — using position: Web here's an updated answer for the latest bootstrap 4.0.0. To create such sidebar, add. Web familiarity with the bootstrap framework and how to implement it in your project. Web i'm using html, javascript, bootstrap, and css to create a navbar and sidebar for our system. I just want to make the navbar and sidebar fixed even the user scroll.
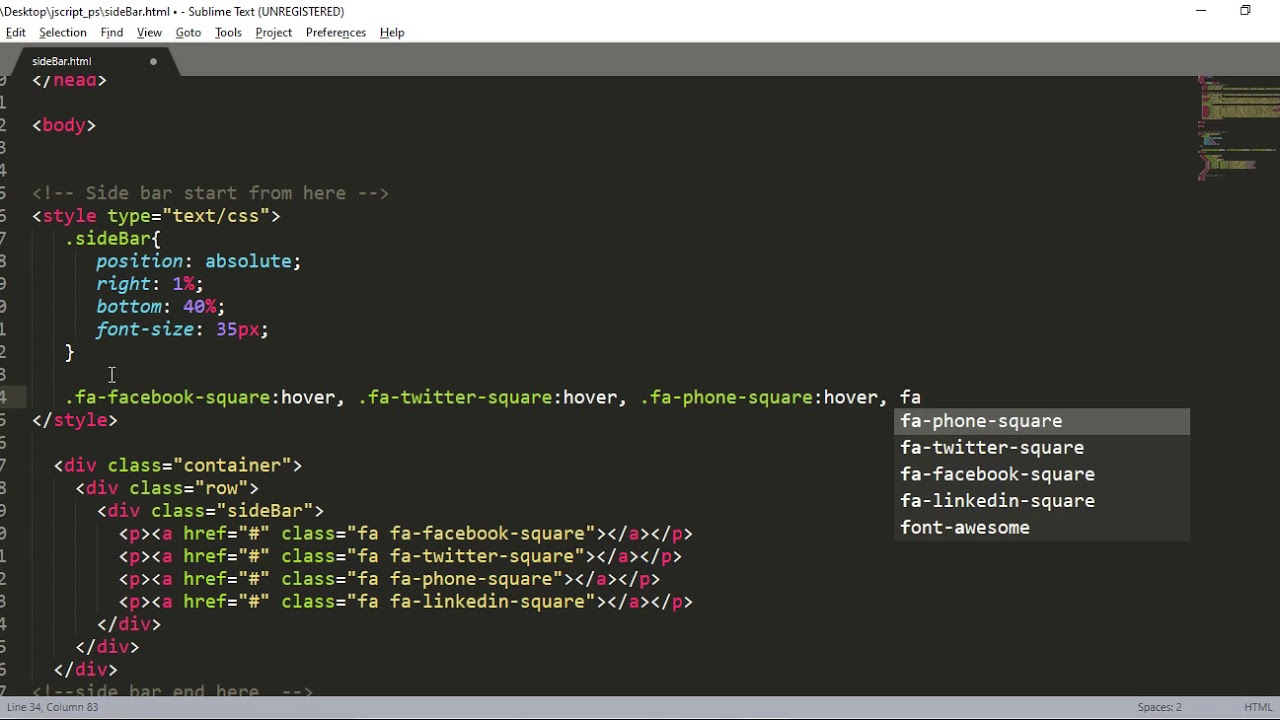
How to Create a Sidebar Using Bootstrap 4 in 6 Minutes YouTube
How To Create Fixed Sidebar In Bootstrap 4 Fixed sidebar is the one in which, when the sidebar is open, it overlaps over the content. Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. Web to create a fixed sidebar layout with bootstrap, you’ll need to integrate bootstrap into your project. Web i'm using html, javascript, bootstrap, and css to create a navbar and sidebar for our system. Step 1 — using position: Web learn how to create a fixed side navigation menu with css. This can be done by downloading the. I just want to make the navbar and sidebar fixed even the user scroll. Fixed sidebar is the one in which, when the sidebar is open, it overlaps over the content. Web familiarity with the bootstrap framework and how to implement it in your project. This version has classes that will help you create a sticky or fixed sidebar without the extra css. Web here's an updated answer for the latest bootstrap 4.0.0. To create such sidebar, add.
From www.tpsearchtool.com
How To Create A Responsive Sidebar In React Using Bootstrap And Images How To Create Fixed Sidebar In Bootstrap 4 Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. Web i'm using html, javascript, bootstrap, and css to create a navbar and sidebar for our system. To create such sidebar, add. Web here's an updated answer for the latest bootstrap 4.0.0. Web familiarity with the bootstrap framework. How To Create Fixed Sidebar In Bootstrap 4.
From www.digitalocean.com
How to Use Position Sticky for Sidebars with Pure CSS and Bootstrap How To Create Fixed Sidebar In Bootstrap 4 I just want to make the navbar and sidebar fixed even the user scroll. Web here's an updated answer for the latest bootstrap 4.0.0. Fixed sidebar is the one in which, when the sidebar is open, it overlaps over the content. Web learn how to create a fixed side navigation menu with css. Web today i’d like to show you. How To Create Fixed Sidebar In Bootstrap 4.
From www.codehim.com
Bootstrap 4 Sidebar Menu Responsive Template — CodeHim How To Create Fixed Sidebar In Bootstrap 4 Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. I just want to make the navbar and sidebar fixed even the user scroll. Step 1 — using position: Web here's an updated answer for the latest bootstrap 4.0.0. Web familiarity with the bootstrap framework and how to. How To Create Fixed Sidebar In Bootstrap 4.
From bootstrapious.com
Bootstrap Sidebar Tutorial Stepbystep tutorial with 5 sidebar How To Create Fixed Sidebar In Bootstrap 4 Web here's an updated answer for the latest bootstrap 4.0.0. Step 1 — using position: This can be done by downloading the. This version has classes that will help you create a sticky or fixed sidebar without the extra css. Web familiarity with the bootstrap framework and how to implement it in your project. I just want to make the. How To Create Fixed Sidebar In Bootstrap 4.
From esgsw.it
[ANSWERED] html How to make only center panel scrollable in bootstrap How To Create Fixed Sidebar In Bootstrap 4 Web familiarity with the bootstrap framework and how to implement it in your project. Fixed sidebar is the one in which, when the sidebar is open, it overlaps over the content. This version has classes that will help you create a sticky or fixed sidebar without the extra css. Web learn how to create a fixed side navigation menu with. How To Create Fixed Sidebar In Bootstrap 4.
From onaircode.com
23+ Bootstrap Sidebar Awesome Examples OnAirCode How To Create Fixed Sidebar In Bootstrap 4 This version has classes that will help you create a sticky or fixed sidebar without the extra css. Step 1 — using position: I just want to make the navbar and sidebar fixed even the user scroll. Web learn how to create a fixed side navigation menu with css. Web to create a fixed sidebar layout with bootstrap, you’ll need. How To Create Fixed Sidebar In Bootstrap 4.
From designmodo.com
Bootstrap Navbar Guide and Free Navigation Examples Designmodo How To Create Fixed Sidebar In Bootstrap 4 To create such sidebar, add. This can be done by downloading the. Web i'm using html, javascript, bootstrap, and css to create a navbar and sidebar for our system. Web here's an updated answer for the latest bootstrap 4.0.0. Web to create a fixed sidebar layout with bootstrap, you’ll need to integrate bootstrap into your project. This version has classes. How To Create Fixed Sidebar In Bootstrap 4.
From www.codewithrandom.com
14+ Bootstrap Sidebars (Example +Free Code) How To Create Fixed Sidebar In Bootstrap 4 Web here's an updated answer for the latest bootstrap 4.0.0. Web learn how to create a fixed side navigation menu with css. I just want to make the navbar and sidebar fixed even the user scroll. Web i'm using html, javascript, bootstrap, and css to create a navbar and sidebar for our system. Fixed sidebar is the one in which,. How To Create Fixed Sidebar In Bootstrap 4.
From www.bootstrapdash.com
Free and Best Bootstrap Sidebar Examples BootstrapDash How To Create Fixed Sidebar In Bootstrap 4 Web i'm using html, javascript, bootstrap, and css to create a navbar and sidebar for our system. Web to create a fixed sidebar layout with bootstrap, you’ll need to integrate bootstrap into your project. Fixed sidebar is the one in which, when the sidebar is open, it overlaps over the content. Web here's an updated answer for the latest bootstrap. How To Create Fixed Sidebar In Bootstrap 4.
From www.scaler.com
Bootstrap Sidebar Scaler Topics How To Create Fixed Sidebar In Bootstrap 4 I just want to make the navbar and sidebar fixed even the user scroll. This can be done by downloading the. This version has classes that will help you create a sticky or fixed sidebar without the extra css. Fixed sidebar is the one in which, when the sidebar is open, it overlaps over the content. Web today i’d like. How To Create Fixed Sidebar In Bootstrap 4.
From www.javatmp.com
Collapsible fixed sidebar in Bootstrap 4 Using Collapse JS plugin JavaTMP How To Create Fixed Sidebar In Bootstrap 4 Step 1 — using position: Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. This version has classes that will help you create a sticky or fixed sidebar without the extra css. Web to create a fixed sidebar layout with bootstrap, you’ll need to integrate bootstrap into. How To Create Fixed Sidebar In Bootstrap 4.
From exobkhate.blob.core.windows.net
Bootstrap Code For Fixed Sidebar at Joyce Hogue blog How To Create Fixed Sidebar In Bootstrap 4 Fixed sidebar is the one in which, when the sidebar is open, it overlaps over the content. This version has classes that will help you create a sticky or fixed sidebar without the extra css. Web here's an updated answer for the latest bootstrap 4.0.0. To create such sidebar, add. Web learn how to create a fixed side navigation menu. How To Create Fixed Sidebar In Bootstrap 4.
From www.tpsearchtool.com
Bootstrap 4 Create Fixed Sidebar And Fixed Menu Bar With Csshtml Images How To Create Fixed Sidebar In Bootstrap 4 To create such sidebar, add. I just want to make the navbar and sidebar fixed even the user scroll. This version has classes that will help you create a sticky or fixed sidebar without the extra css. This can be done by downloading the. Step 1 — using position: Web learn how to create a fixed side navigation menu with. How To Create Fixed Sidebar In Bootstrap 4.
From uicookies.com
30 Best Free Bootstrap Sidebar Examples 2022 uiCookies How To Create Fixed Sidebar In Bootstrap 4 Web i'm using html, javascript, bootstrap, and css to create a navbar and sidebar for our system. Web to create a fixed sidebar layout with bootstrap, you’ll need to integrate bootstrap into your project. Step 1 — using position: Web familiarity with the bootstrap framework and how to implement it in your project. This version has classes that will help. How To Create Fixed Sidebar In Bootstrap 4.
From codes4education.com
Responsive Sidebar Menu with Submenu Bootstrap 4 Code4Education How To Create Fixed Sidebar In Bootstrap 4 Web familiarity with the bootstrap framework and how to implement it in your project. Web here's an updated answer for the latest bootstrap 4.0.0. I just want to make the navbar and sidebar fixed even the user scroll. Step 1 — using position: To create such sidebar, add. Web to create a fixed sidebar layout with bootstrap, you’ll need to. How To Create Fixed Sidebar In Bootstrap 4.
From www.tpsearchtool.com
Bootstrap 4 Create Fixed Sidebar And Fixed Menu Bar With Csshtml Images How To Create Fixed Sidebar In Bootstrap 4 I just want to make the navbar and sidebar fixed even the user scroll. This can be done by downloading the. Web here's an updated answer for the latest bootstrap 4.0.0. Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. Step 1 — using position: This version. How To Create Fixed Sidebar In Bootstrap 4.
From exoffgnni.blob.core.windows.net
Fixed Sidebar Css Grid at Pamela Firkins blog How To Create Fixed Sidebar In Bootstrap 4 Step 1 — using position: Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. This can be done by downloading the. Web i'm using html, javascript, bootstrap, and css to create a navbar and sidebar for our system. Web to create a fixed sidebar layout with bootstrap,. How To Create Fixed Sidebar In Bootstrap 4.
From www.vrogue.co
Bootstrap 4 Sidebar Menu Tutorial Free Template Azmin vrogue.co How To Create Fixed Sidebar In Bootstrap 4 Web i'm using html, javascript, bootstrap, and css to create a navbar and sidebar for our system. Web learn how to create a fixed side navigation menu with css. This can be done by downloading the. To create such sidebar, add. I just want to make the navbar and sidebar fixed even the user scroll. Fixed sidebar is the one. How To Create Fixed Sidebar In Bootstrap 4.